Client onboarding
Overview
The World’s Best Private Bank aimed to enhance one of its B2B2C products. Their objective was to create a cohesive onboarding platform that efficiently handles intricate scenarios, ensuring uniform user experiences for our advisers and the clients they connect with. This transformation will influence a multitude of platform-dependent users across the globe, amplifying their work efficiency and client benefits while also facilitating the growth of their internal design team.
The complex and large-scale project involves a cross-functional team, which includes designers, product owners, the development team, content designers, and researchers across multiple lines of business.
My role
My role in the onboarding project was to lead one of the functionalities aimed at simplifying the documentation review process.
Solution
Designed a unified onboarding platform to accommodate complex scenarios efficiently.
Simplified document viewing with a user-focused multi-accordion interface, ensuring efficiency and alignment with business objectives.
DISCOVER
Outdated solution, 45 days to complete
The client realized the outdated solution was causing great inefficiency, costing business and users time and money. The platform previously took 3 software programs and 45 days to complete the E2E onboarding process.
Challenge
In today's dynamic banking landscape, the challenge lies in maintaining cutting-edge technology and ensuring a seamless experience for users and clients. Unfortunately, the current reality dictates that it can take as long as 45 days for a high-net-worth client to open a bank account, burdened by constraints, security measures, legal requirements, compliance protocols, and technology support. The project aimed to expedite high-net-worth client onboarding and reduce onboarding time. For document functionalities, our design’s goal is to learn how might we enhance the efficiency of the digital document review process.
DEFINE
Opportunity to build a client-centric onboarding process
The firm recognized the potential to retain and attract more high-net-worth clients by significantly reducing the onboarding time. Clients will more likely deposit their substantial assets with the bank if they experience a swift, efficient, and client-centric onboarding process. This opportunity strengthened the bank's relationship with existing clients and positioned it as the preferred choice for new high-net-worth clientele.
One flow needs to satisfied the multiple users’ activities and requirements
Problem space
Back-and-forth communication significantly extends customer waiting times.
There is a lot of back-and-forth communication that increases customer waiting time. Several roles are working on the platforms. The front officer who collected the documents didn’t know all the required documents based on the different scenarios, which resulted in the delay. How might we guide the front officer through the onboarding process?
After carefully reviewing all the research and exploring the problem space, I worked with my team to design appropriate solutions to improve their processes.
DESIGN
Design Enhancement
Purposeful
Understand the tasks to achieve users’ goals
Easy to understand
Reduce the knowledge gap and save costs on training
Efficient
Provide the right level of detail for decision making
A holistic view of the application
The business operational flow provides a holistic view of the application and guides the design process, including identifying potential risk areas.
Feature Highlights
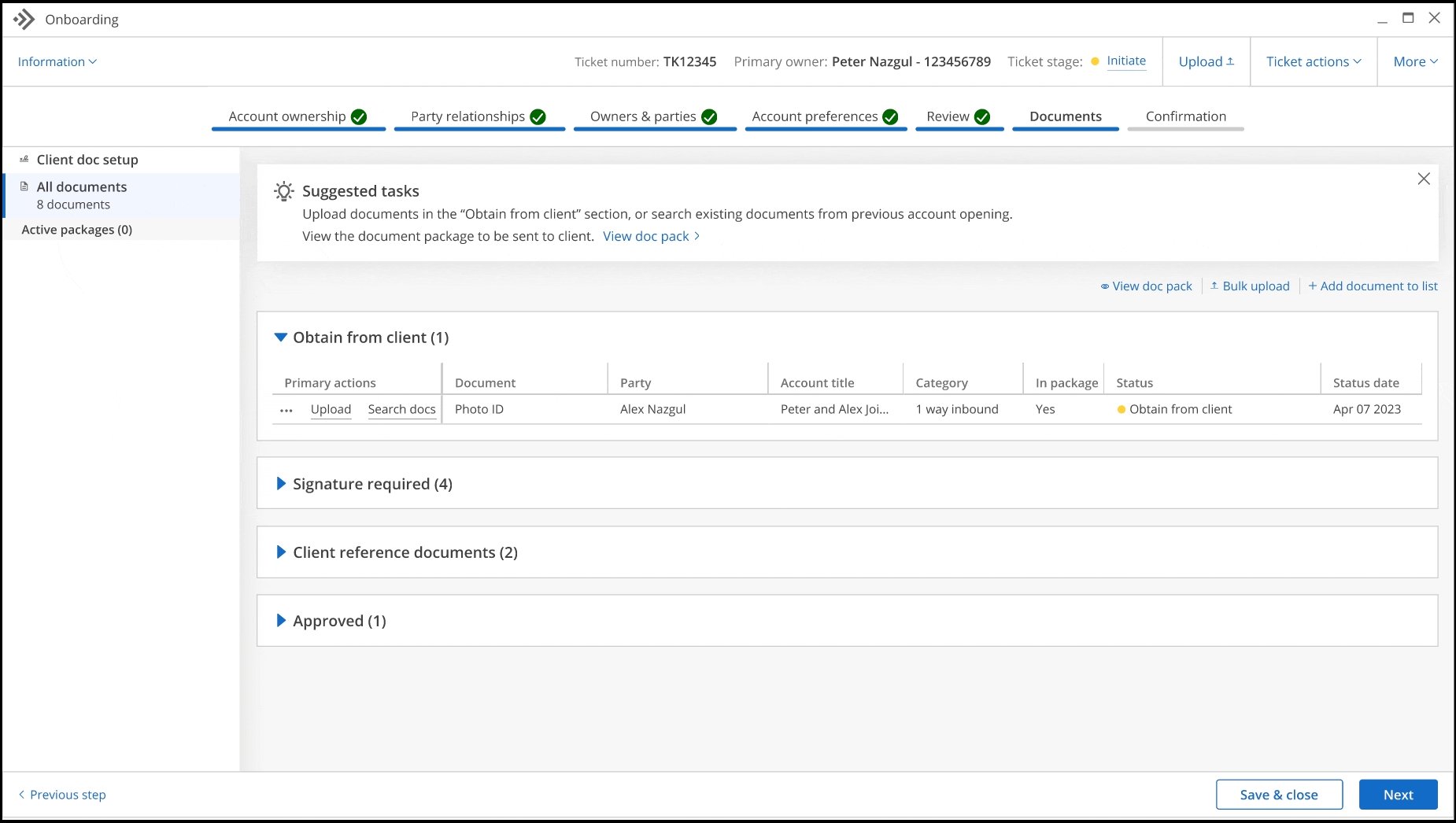
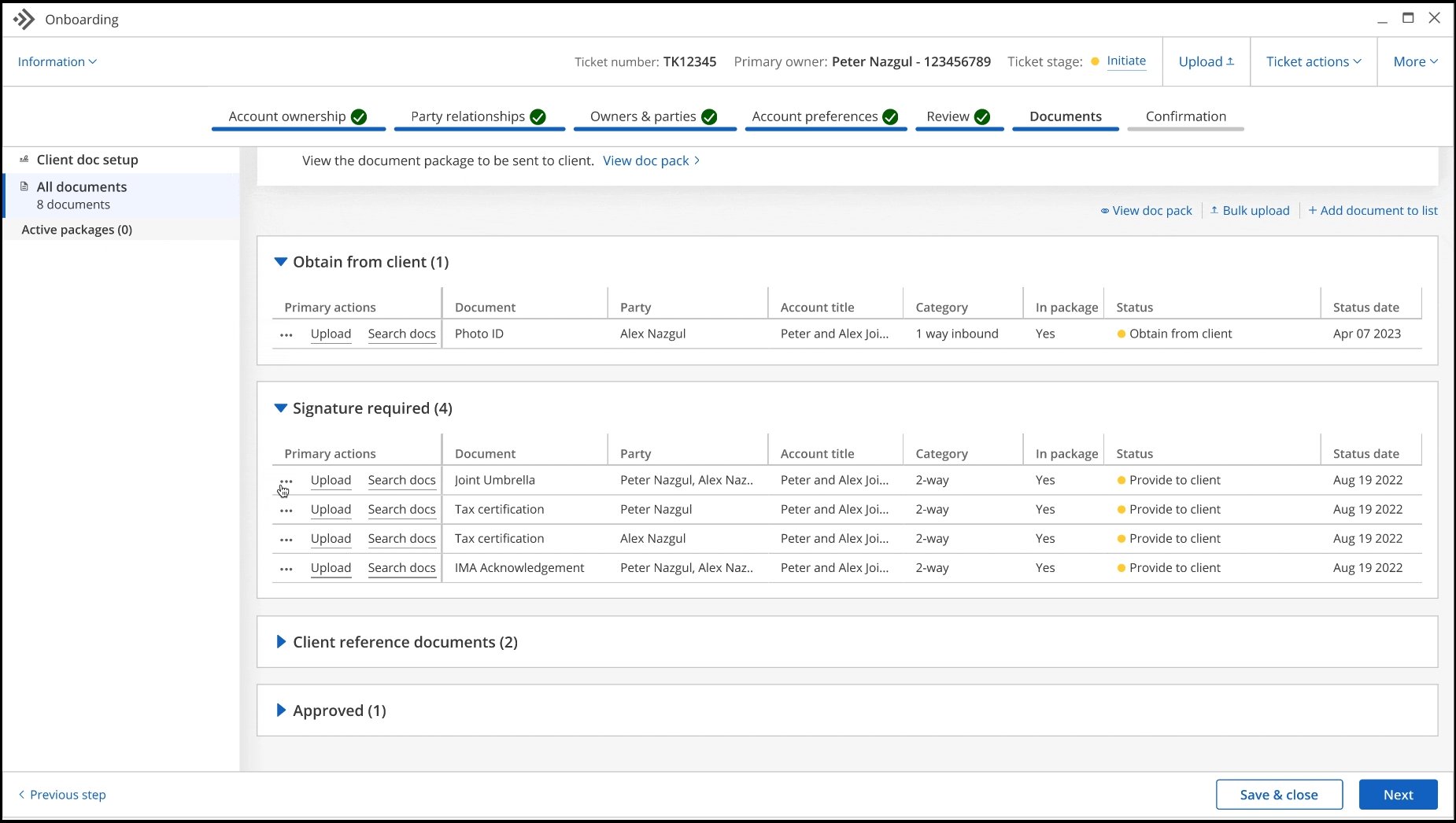
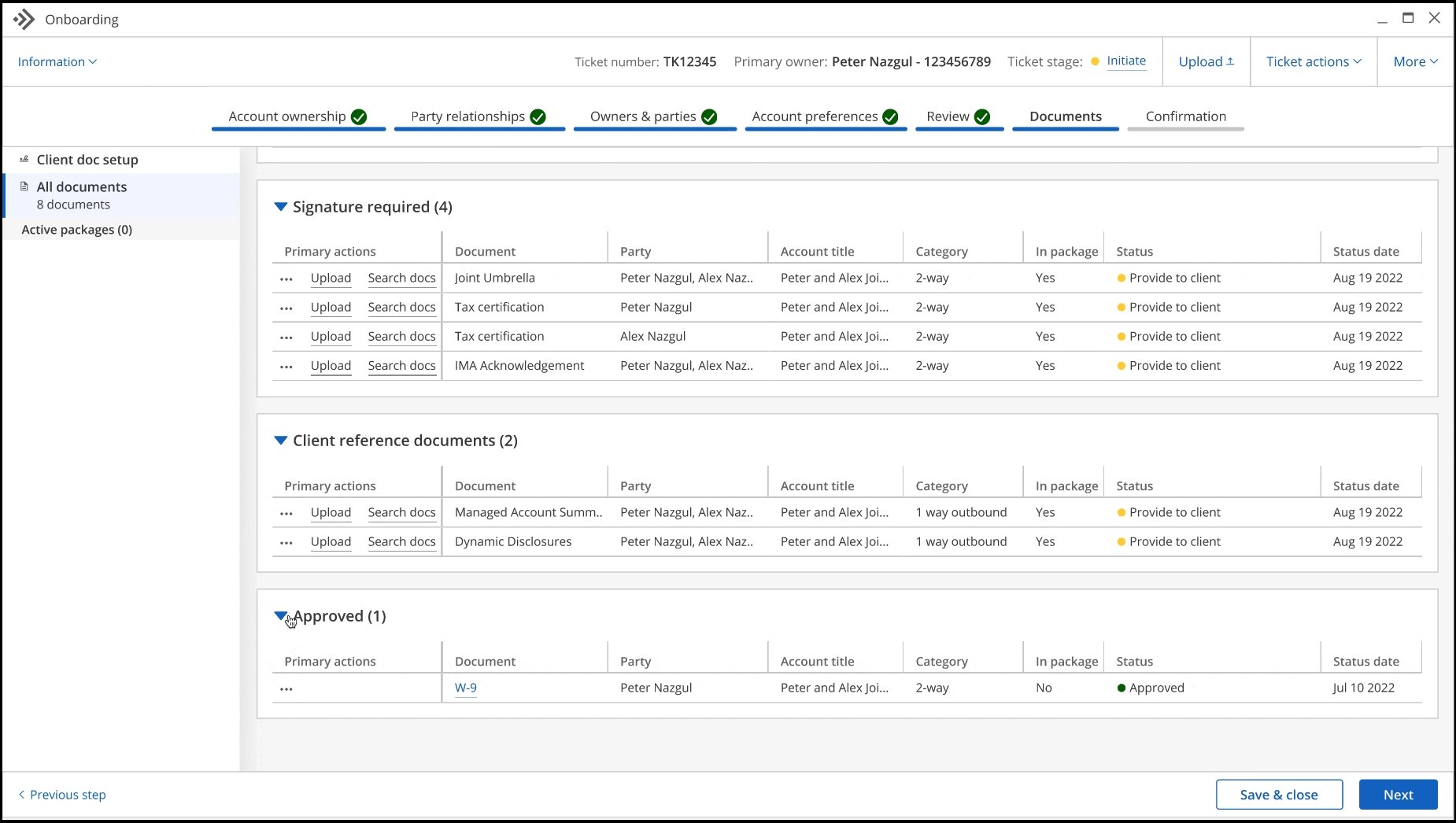
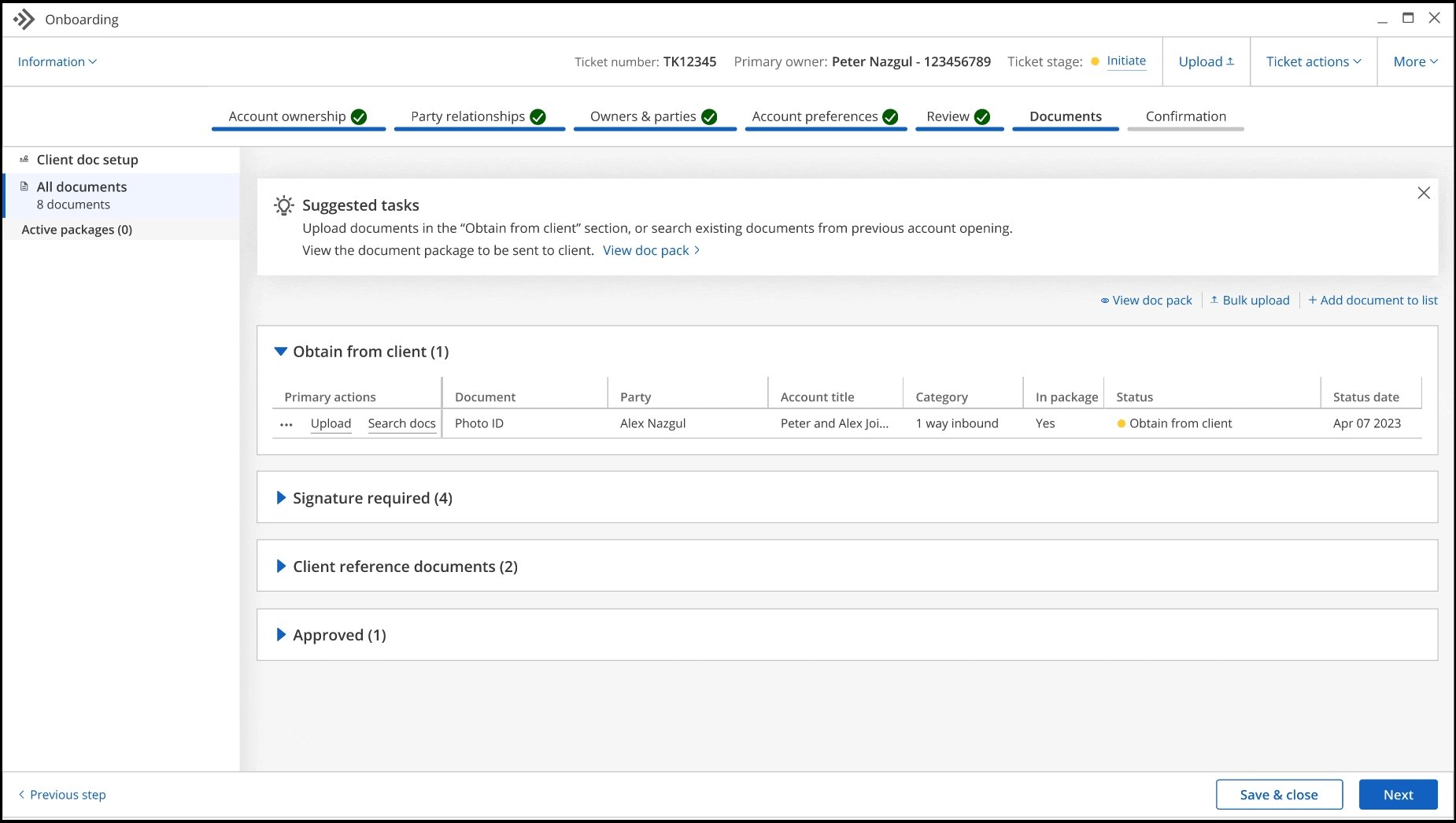
I utilized the current design system to address the challenge of UI complexity and streamline communication. I introduced the multi-accordion document list layout with different categories that bankers are familiar with. This feature enhances tasks-focused interactions by simplifying the call-to-actions and reducing cognitive load.
Jenny, the front officer, can now quickly find missing documents. This time, the client required a photo ID. She simply uploads the client’s photo ID, which she has handy. Now, the photo ID is in the awaiting operation team approval accordion.
AB Testing
An example illustrates the distinct interfaces used for AB testing, specifically focusing on the functionalities of the status and task banners. Introducing an additional document status didn't provide a clear direction but instead risked causing confusion, particularly with multiple users on the platform. As a result, the design team, along with the product owner, decided to go with version B.
A/B version
Findings
DEPLOY
Wireframes & Annotations
Here was an example of a development hand-off process.
Results
Anticipated outcomes from user testing